4. Interactive form
In Calenco, interactive form templates and their instances are identified by the respective icons  and
and  in the Status column.
in the Status column.
An interactive form can be created:
via a portal;
via the menu.
Access to the interactive web form is possible:
via the portal history;
through menu of the document;
via the “Forms” tab for users whose role is operator for the workspace.
This tab is also used to manage locks: only one operator can access an interactive Web form at the same time.
| Access rights | |
|---|---|
An operator must be associated with labels which are themselves associated with interactive forms: this makes it possible to limit the forms a particular operator can access (see To create a new user account). |
4.1. To input data
DocBook elements are characterized to associate specific behaviors with Calenco interactive forms. The controls in an interactive Web form therefore correspond to a DocBook element having attributes with specific values:
|
Control |
Edit |
Operator interface |
|---|---|---|
|
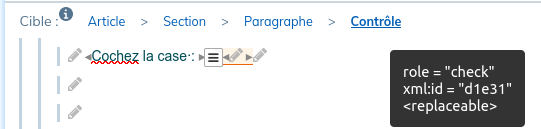
Check box |
 |
 |
|
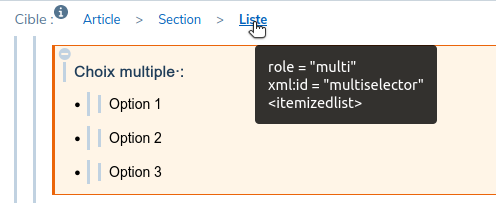
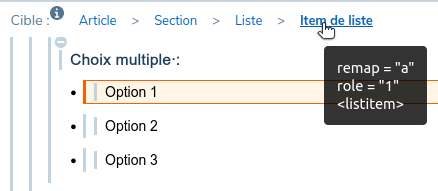
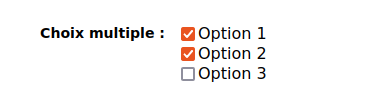
Checkbox group |
  |
 |
|
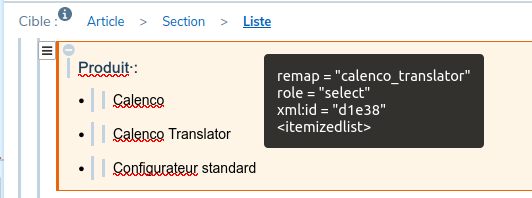
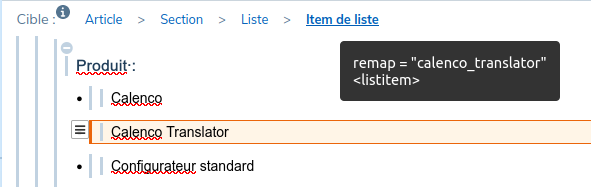
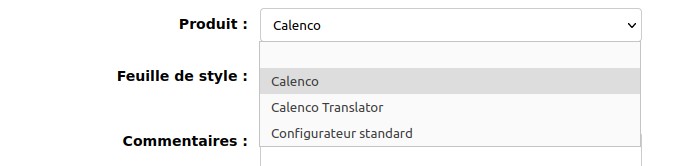
Dropdown list |
  |
 |
|
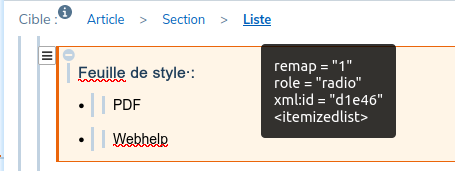
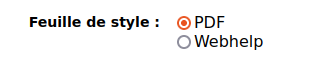
Radio buttons |
 |
 |
|
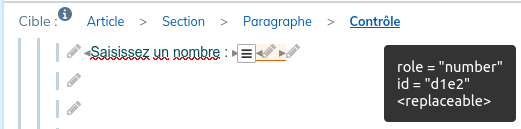
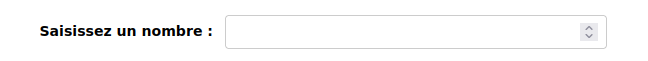
Numeric field |
 |
 |
|
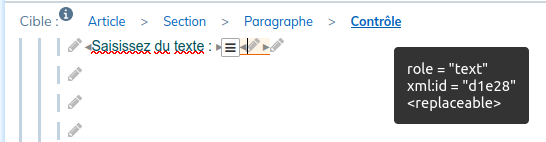
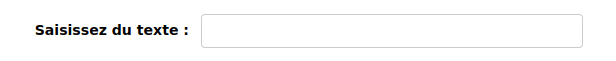
Text field |
 |
 |
|
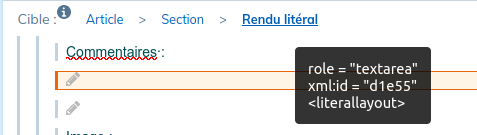
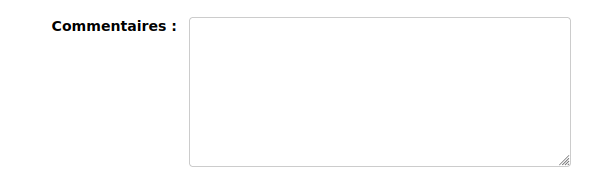
Multi-line text field |
 |
 |
|
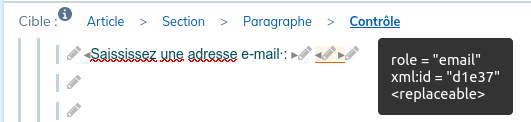
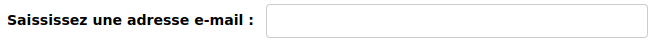
Email field |
 |
 |
|
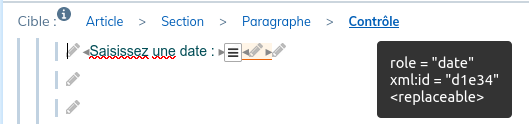
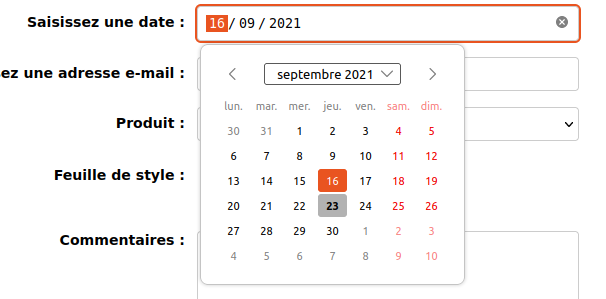
Calendar |
 |
 |
|
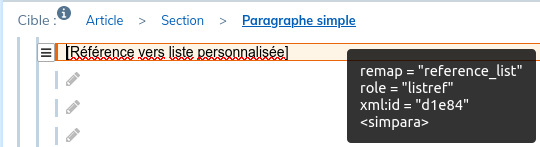
Reference list |
To limit maintenance and reduce documents, it is better to refer to a list rather than duplicate it.  |
The rendering is identical to the reference drop-down list whose |
|
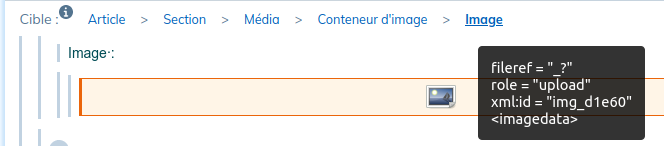
Embedding pictures |
 |
 |
|
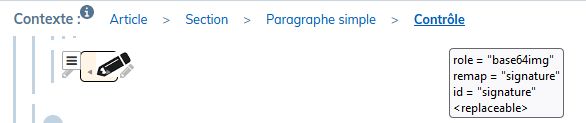
Manual signature |
 |
 |
| Identifying fields | |
|---|---|
To store information, structural elements and controls must be uniquely identifiable in the document. A value is therefore assigned to the In the event of a modification on the instance, these elements must be identified manually. |
4.1.1. To make a field mandatory
|
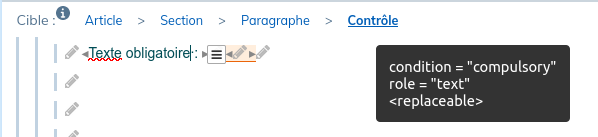
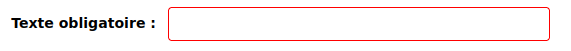
The entry of a value can be made compulsory by giving the value |
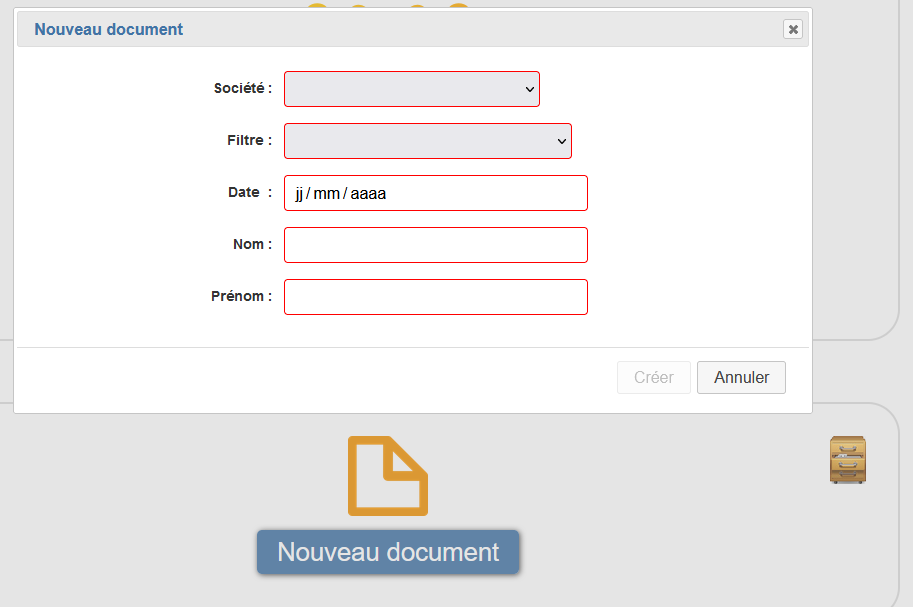
The control is bordered in red as long as it is empty When sending information, a message explains that the necessary values are missing |
|---|---|
 |
 |
4.1.2. To link a portal field to an interactive form field
Portal fields allow you to:
preconfigure an instance;
link each instance to historical values to find it more easily;
provide fixed values which may not be modifiable by the operator.
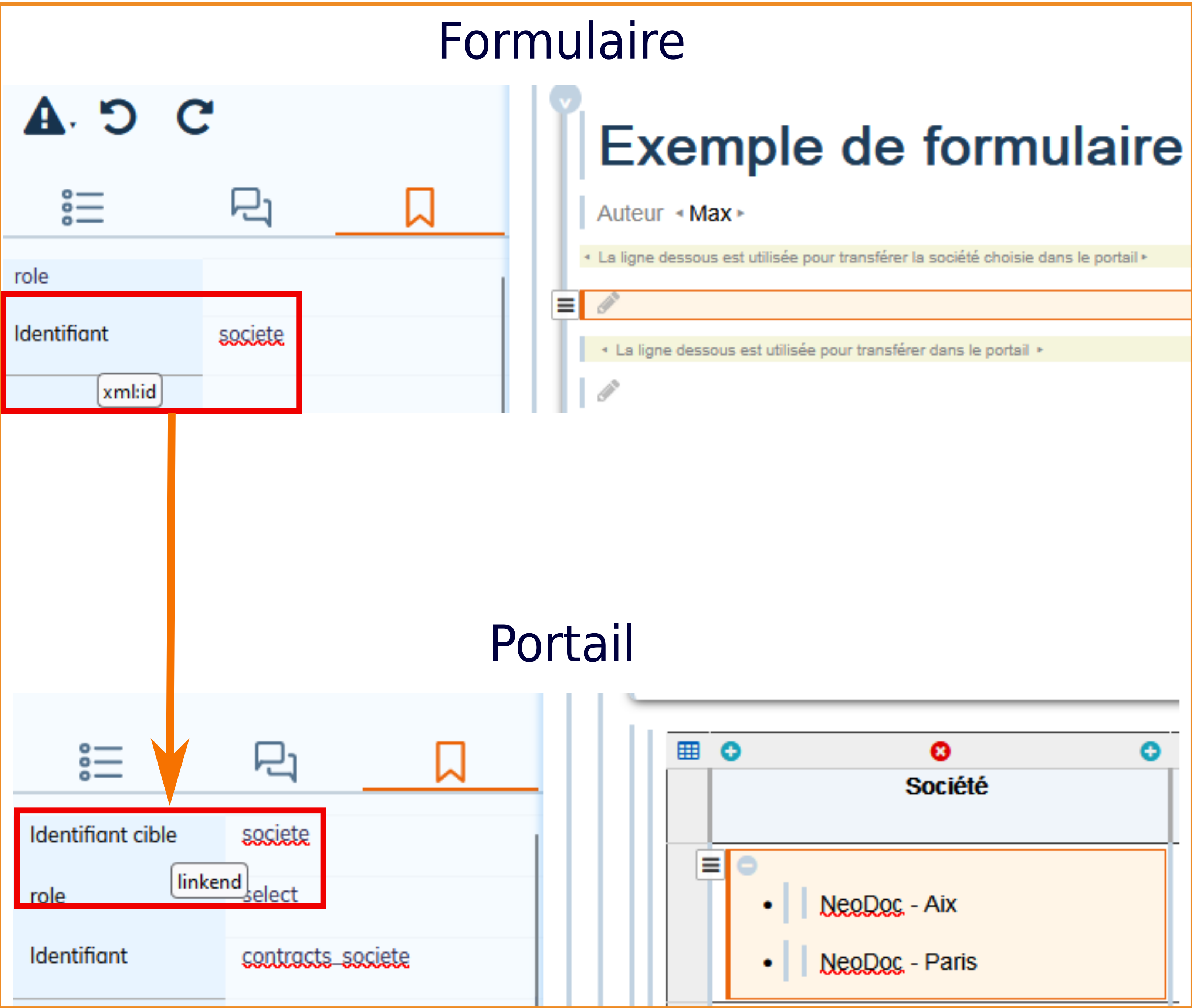
The linkend attribute of the portal element must have the value of the identifier (xml:id attribute) of the corresponding element of the interactive form.
| Limitations | |
|---|---|
Saving data from the portal to the interactive form is only handled with the following elements:
It is preferable to make the entry of this information compulsory to avoid an automatic replacement of empty values by “***”. |
| Mapping of fields between the portal and the instance | |
|---|---|
A list of choices or radio buttons in the portal ( The value of the option selected in the list is copied into the simple element of the instance. |
4.2. To customize the structure
Structural elements with special characteristics are standard behavior in the interactive form and in the associated pdf publication.
|
Modification |
Editing |
User interface | ||||
|---|---|---|---|---|---|---|
|
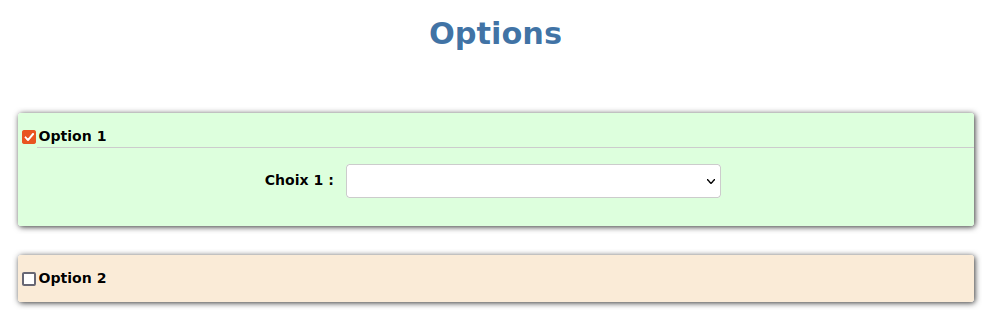
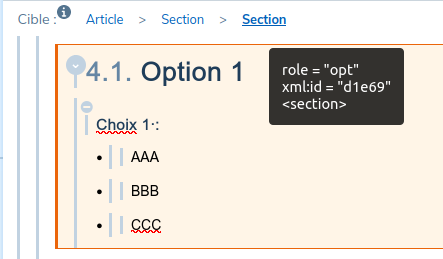
Optional section |
Just add the  |
| ||||
|
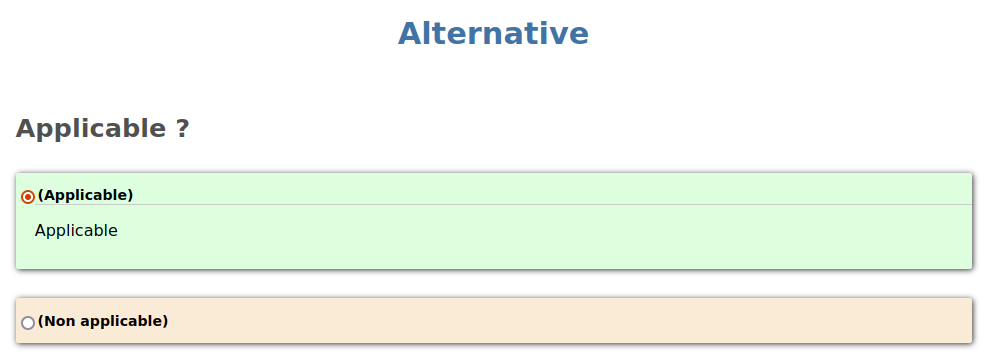
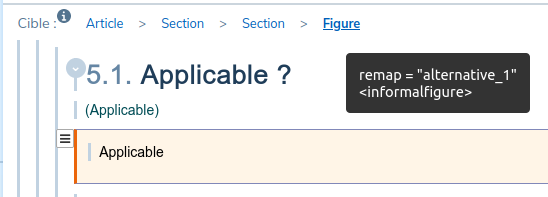
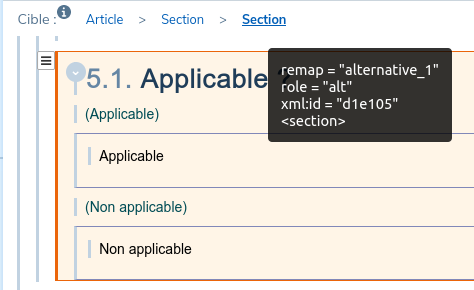
Alternative sections |
The first step is to add the You must then give a value to the 
 |
| ||||
|
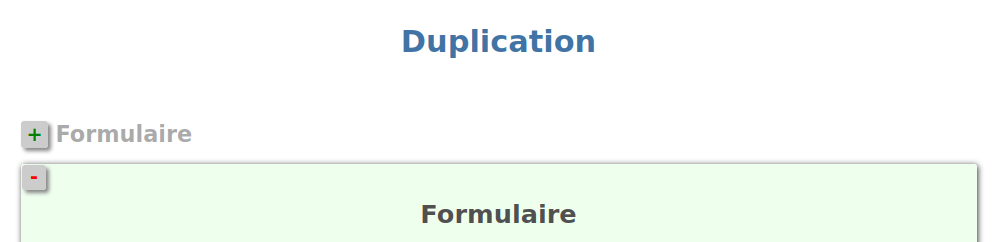
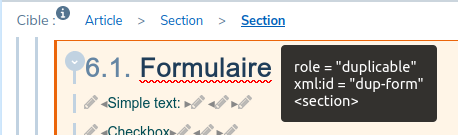
Duplicable elements |
A duplicable element can be duplicated in the same form. This applies to sections:  |
| ||||
|
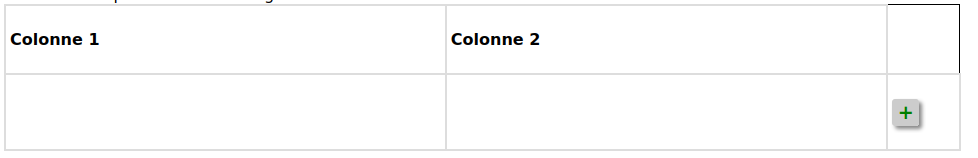
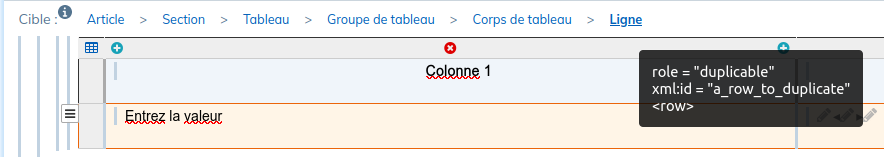
to the table rows:  |
| |||||
|
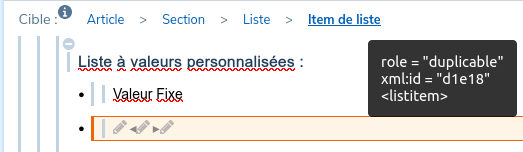
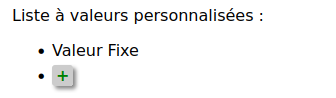
bulleted list:  |
 |